Hi, In this post i am going to explain simple steps to implement and hosting your website in google app engine for free. There are many hosting servers hostgator,godaddy … etc. But we have to pay amount them for hosting space.Google is providing a free hosting space with 1 GB daily bandwidth. It will be useful for static html pages. But it is doesn’t support for php,.net … We can implement mobile version of your websites using google appengine with free of cost. I too implemented a small app you can check this.

Steps to implement and hosting your website in Google App Engine for free by Anil Kumar Panigrahi

|

|
By following steps we can implement a website with google hosting space.
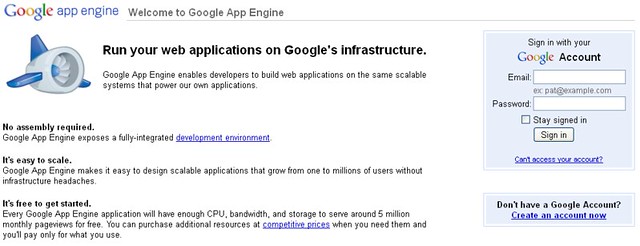
Step 1:
Login with your gmail account to https://appengine.google.com/

steps to implement and hosting your website in google app engine for free | Anil Labs
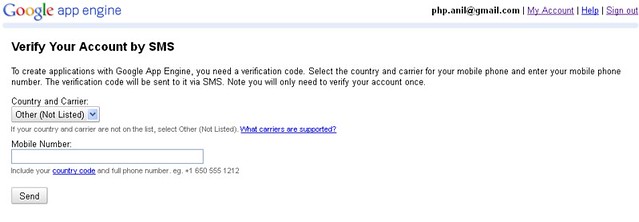
Step 2:
If you are not registered already, it is asked for your mobile number with country code with dropdown option.By enter your number then google will send you a message “Google App Engine Code : xxxxxxx”. Activate your account with insert this code.

steps to implement and hosting your website in google app engine for free | Anil Labs
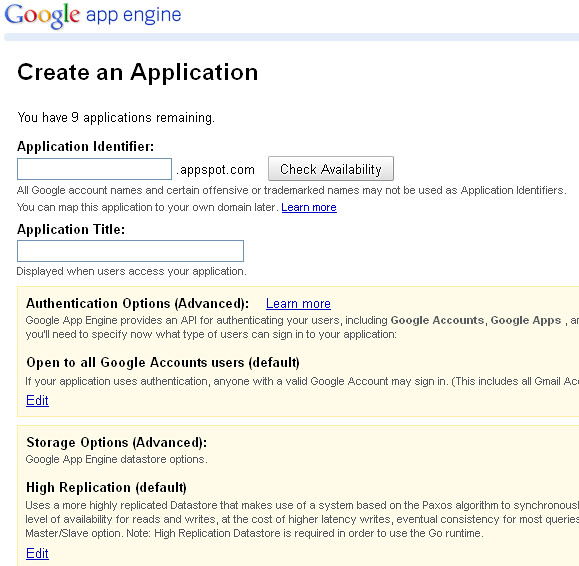
Step 3:
Create a application name and check this if it is avialable or not.

steps to implement and hosting your website in google app engine for free | Anil Labs
Step 4:
Download the below files. It is very easy to use.
Python
Google App Engine SDK for Python
Step 5:
We have to first install Python and then Google App Engine SDK for Python.
Step 6:
We can download this file extract the files to c:/python/engineapp/ and open app.yaml and change the app name “infoanillabs” to your identifier name.
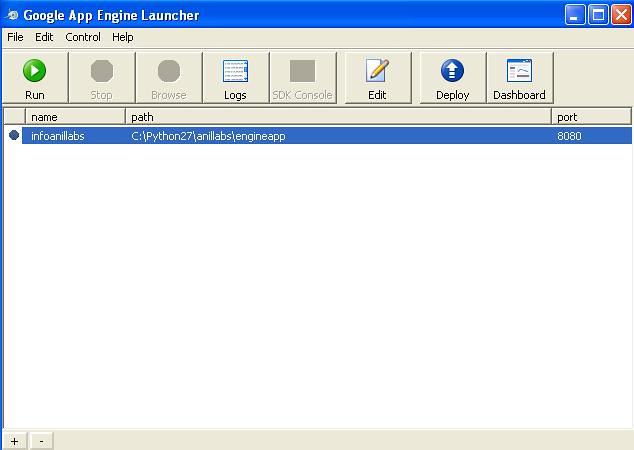
Step 7:
Open Google App Engine and create a application at your c:/python/engineapp/

steps to implement and hosting your website in google app engine for free | Anil Labs
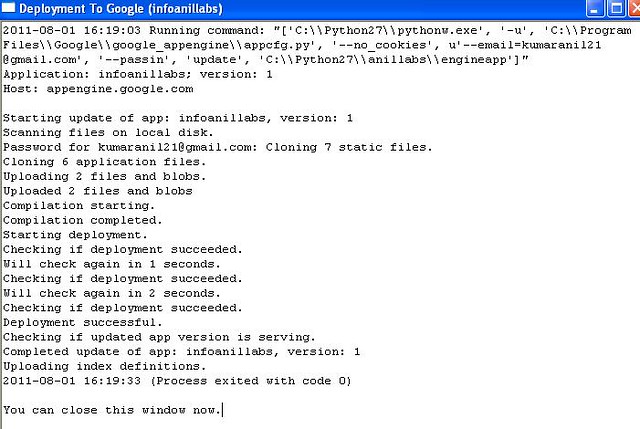
Step 8:
You can deply your application to goole by clicking the deploy button at Google App Engine SDK for Python. It will ask for google email and password. Your code will deploy to google.

steps to implement and hosting your website in google app engine for free | Anil Labs
Step 9:
Use html code in your app
In app.yaml
1 2 3 4 5 6 7 | handlers: - url: /(.*\.(gif|png|jpg|ico|js|css)) static_files: \1 upload: (.*\.(gif|png|jpg|ico|js|css)) - url: .* script: main.py |
In main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | # Copyright 2011 Anil Labs # http://www.anillabs.com from google.appengine.ext import webapp from google.appengine.ext.webapp import util import os from google.appengine.ext import webapp from google.appengine.ext.webapp import util from google.appengine.ext.webapp import template class MainHandler(webapp.RequestHandler): def get (self, q): if q is None: q = 'index.html' path = os.path.join (os.path.dirname (__file__), q) self.response.headers ['Content-Type'] = 'text/html' self.response.out.write (template.render (path, {})) def main (): application = webapp.WSGIApplication ([('/(.*html)?', MainHandler)], debug=True) util.run_wsgi_app (application) if __name__ == '__main__': main () |
In the html file you can write your own static files, css, images …
Step 10:
If want to use mobile comptable website. use below code in your html file
1 | <meta content = "width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" name = "viewport" /> |
Source from 9lessons.info for step10
Check my app in the https://iphonetester.com/
Thank you.









5 Comments
Smith · October 29, 2011 at 7:42 am
Nice post.
Tanisha · August 31, 2012 at 1:56 pm
Hi anil,Thanks for sharing..i have a doubt.How to upload new files in existing google app engine application…
Anil Kumar Panigrahi · August 31, 2012 at 2:59 pm
@ Tanisha, If want to append any files with the existing app, Just add that file or modify the file in the development folder. Once commit the files to the google app engine then only modified or new files only uploaded or updated and the remaining will be the same.
How to Build PHP application in Google App Engine - Anil Labs · October 23, 2011 at 11:38 am
[…] to Build PHP application in Google App Engine | Anil Labs In my previous post i have explain about steps to implement and hosting your website in google app engine for free. Google App Engine Supports Python And Java. But we can implement PHP in google app engine. Here PHP […]
how to convert feeds to html using javascript and php - Anil Labs · October 27, 2011 at 12:28 pm
[…] http://www.anil2u.info/2011/08/steps-to-implement-and-hosting-your-website-in-google-app-engine-for-… […]