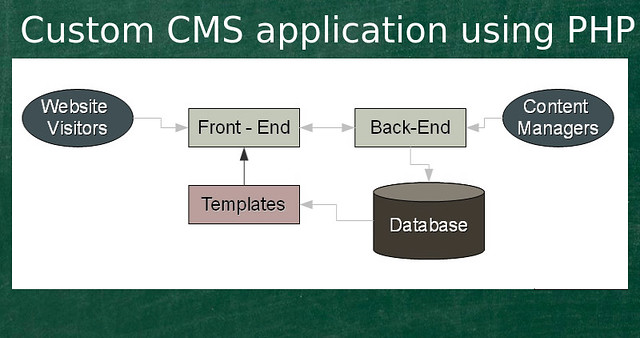
In this post i would like to build a Simple Steps to Build a Custom CMS application Using PHP and Mysql. We will pulling data ( content ) from mysql and displayed in the nice formated way to display in the front-end section. And Content is manageble by admin section by WYSIWYG editor.

Simple Steps to Build a Custom CMS application Using PHP by Anil Kumar Panigrahi
Database Table format:
1 2 3 4 5 6 7 8 9 10 11 12 | CREATE TABLE `cms` ( `id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY , `title` VARCHAR( 255 ) NOT NULL , `content` TEXT NOT NULL , `created_date` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP , `status` TINYINT NOT NULL DEFAULT '1', `created_by` VARCHAR( 255 ) NOT NULL , `modified_by` VARCHAR( 255 ) NOT NULL , `modified_date` DATETIME NOT NULL , `meta_keywords` TEXT NOT NULL , `meta_description` TEXT NOT NULL ) |
WYSIWYG(What You See Is What You Get) editor:
We have many editors. For this example i am taking CKEditor.We can download the editor form the below url.
http://ckeditor.com/download
HTML code:
Insert format:
1 2 3 4 5 6 7 8 9 10 11 | <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <script src="js/sample.js" type="text/javascript"></script> <link href="css/sample.css" rel="stylesheet" type="text/css" /> <form method="post"> <div>Title : <input type="text" name='title' /></div> <div>Meta Keywords <textarea name='meta_keywords'></textarea></div> <div>Meta Description <taxtarea name='meta_description'></textarea></div> <div>Content <textarea name="content" class="ckeditor" id="editor1" rows="30" cols="70"></textarea></div> <div><input type="submit" value="Submit" /></div> </form> |
PHP code to insert:
1 2 3 4 5 6 7 8 9 10 | $query = "INSERT INTO CMS (title,meta_keywords,meta_description,content,created_by,created_date,status) VALUES ('".addslashes($_POST['title'])."', '".addslashes($_POST['meta_keywords'])."', '".addslashes($_POST['meta_description'])."', '".addslashes($_POST['content'])."', '".$_SESSION['user_id']."', now(), 1 )"; $result = mysql_query($query); |
UPDATE Query :
get the details with using stripslashes function.
1 2 | mysql_query("SET NAMES 'UTF8'"); $cms_content_query="UPDATE cms SET content='".addslashes($content)."' , modified_by='".$_SESSION['uname']."' , modified_date=now(), meta_keywords = '".addslashes($_POST['meta_keywords'])."', meta_description = '".addslashes($_POST['meta_description'])."' WHERE id=".$id; |
Front-End Application.
PHP Code:
1 2 3 4 5 | <?php $query = "SELECT title,meta_keywords,meta_description,content from cms where id=1"; $result = mysql_query($query); $get_cms_details = mysql_fetch_array($result); ?> |
HTML code:
1 2 3 4 5 6 7 8 9 10 |



5 Comments
Shyam · September 5, 2011 at 9:43 am
This tutorial is not showing the last two lines of code in php code section and html code section(Absolutely at the end of the post). please correct that.
Nerudo · September 5, 2011 at 12:33 pm
Awsome stuff. Im not sure if its just me but I cant vew the PHP Code fro the Front end Application and the HTML CODE.
Awsome blog awsome stuff. Thanks very much
Rahul · March 10, 2015 at 7:03 am
Nice Tutorial
Deus Mateo · February 5, 2018 at 9:45 am
How about adding JavaScript to the php code. This applies mostly to web browser miners that need to embed miner scripts to their websites
Top 10 most viewed posts in anil labs - Anil Labs · January 8, 2012 at 11:05 am
[…] MySql and PHP Steps to implement and hosting your website in google app engine for free Simple Steps to Build a Custom CMS application Using PHP How to implement graphs using fusion charts and php How to manage random header image […]