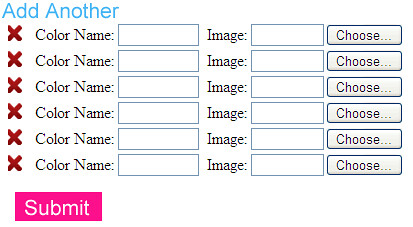
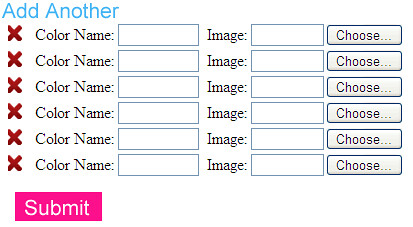
Hello, friends! In this post, I would like to explain how to achieve multiple file uploads using JavaScript and PHP code. You’ll find the complete code for JavaScript, HTML, and PHP in this guide.
In the world of web development, enabling multiple file uploads can be a game-changer, streamlining user interactions and content management. This article will guide you through the process of achieving multiple file uploads using PHP and JavaScript. You’ll gain access to the complete code, including JavaScript, HTML, and PHP, to efficiently handle and process multiple file uploads. Whether you’re building a file-sharing platform, a content management system, or any web application requiring efficient file handling, this guide equips you with the skills to enhance your user experience.

Multiple Upload files using Javascript and PHP | Anil Labs
(more…)