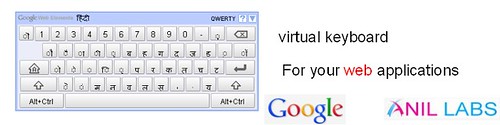
Hi, In this post i am goig to explain about How to build virtual keyboard for your web application using google api. I got an request from users how to type hindi words in the web page. By using this code we can easily build the application your own language. ( Google support few languages ).

How to build virtual keyboard for your web application | Anil labs
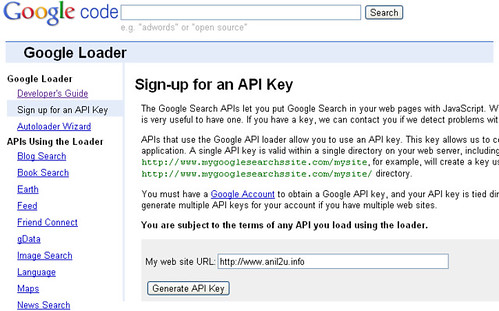
Just Open the below link to create API Key
http://code.google.com/apis/loader/signup.html

How to build virtual keyboard for your web application | Anil Labs
You can provide your website link and generate API key and save it.
Javascript code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script src="https://www.google.com/jsapi?key={YOUR API KEY}" type="text/javascript"></script> <script type="text/javascript"> /** How to setup a textarea that allows typing with a Hindi Virtual Keyboard. */ google.load("elements", "1", {packages: "keyboard"}); function onLoad() { var content = document.getElementById('content'); // Create the HTML for out text area content.innerHTML = '<textarea id="textCode" name="textCode" cols="100" rows="5"></textarea>'; var kbd = new google.elements.keyboard.Keyboard( [google.elements.keyboard.LayoutCode.HINDI], ['textCode']); } google.setOnLoadCallback(onLoad); </script> |
HTML code:
Place below code in your
tag.1 | <meta http-equiv="content-type" content="text/html; charset=utf-8"/> |
1 2 3 4 5 |
PHP code:
You can insert into in your database.
1 2 3 4 5 |
By Adding below code in your PHP code and insert into database.
1 |
Thanks
Anil Kumar Panigrahi









1 Comment
Shashi · September 24, 2011 at 7:31 am
Thanks for this nice tutorial… very impressive…